创建Vue3工程 创建一个Vue应用,确保安装了Node.js
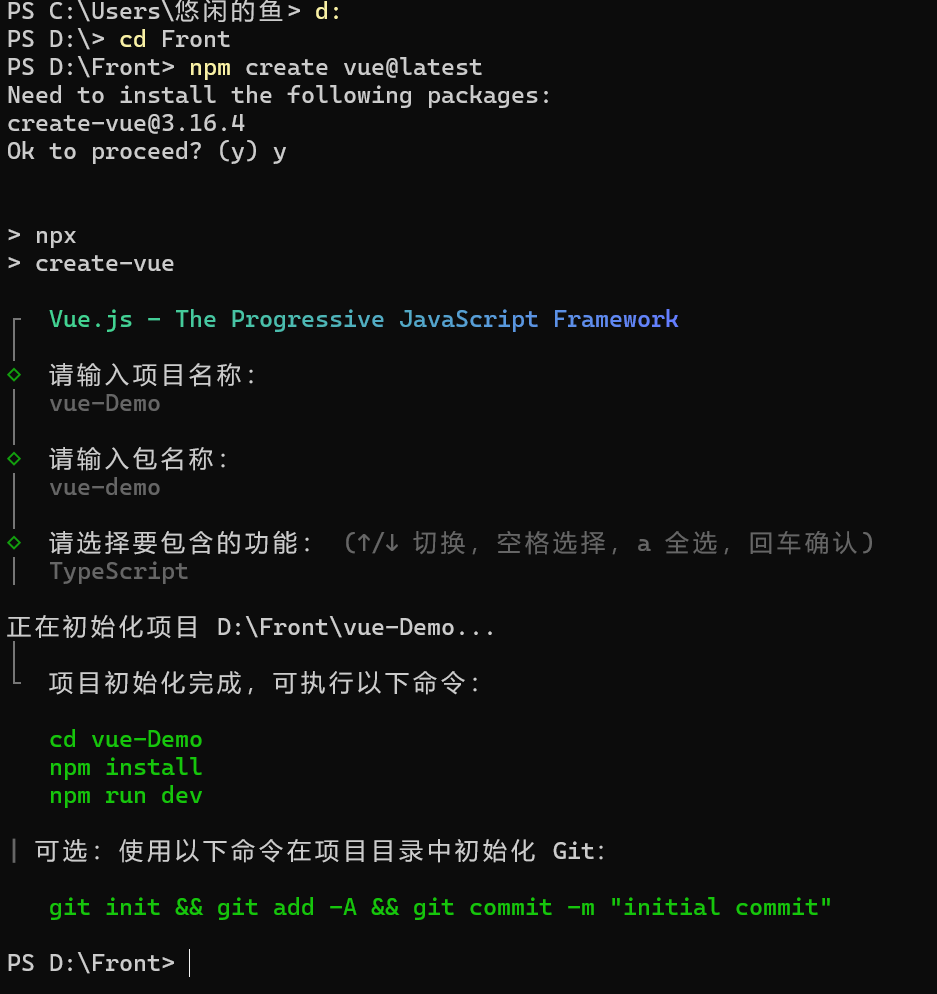
1.在命令行中运行以下命令:
在终端:npm i 会把所有要用的包都下载好
通过package.json文件,在终端命令行中输入:
启动项目
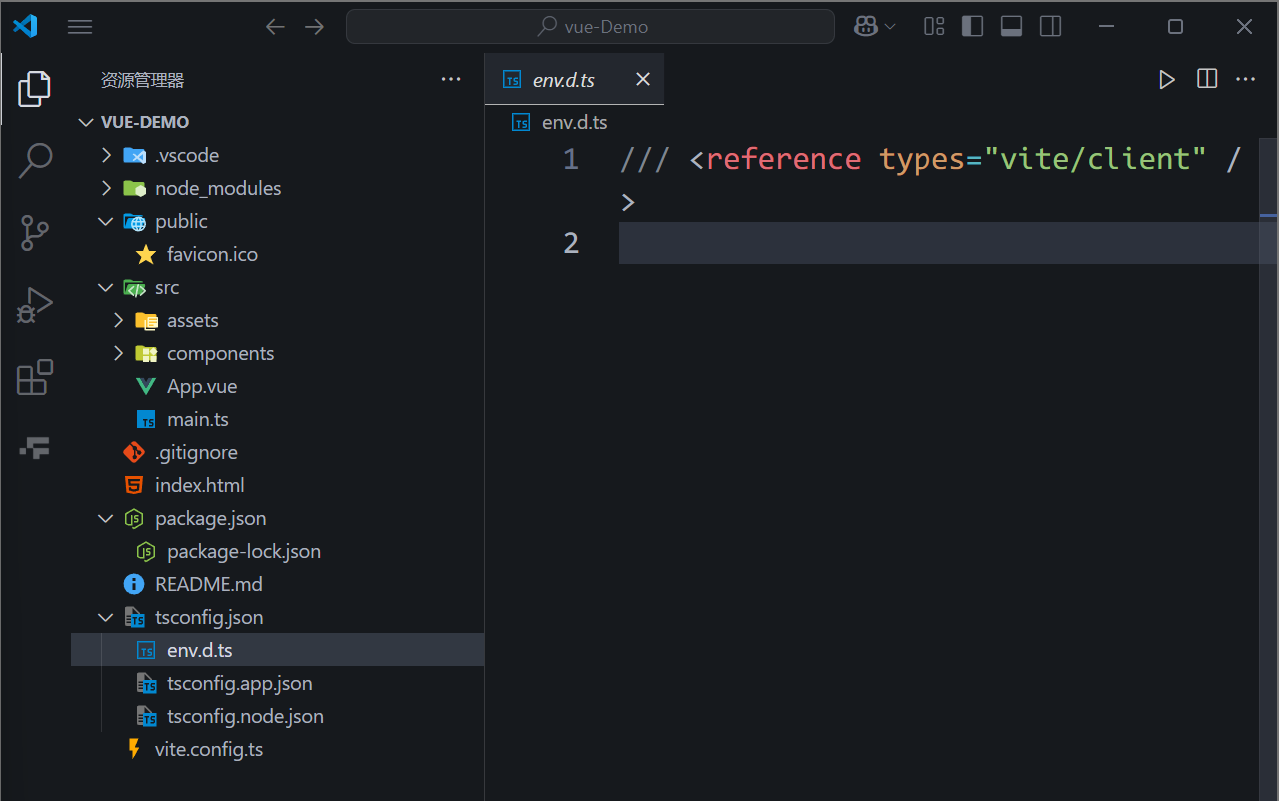
编写APP组件 删除原来的src文件夹,新建一个src文件夹,实现一个小效果。main.ts和App.vue。main.ts引入createApp,App根组件
1 2 3 4 5 6 import { createApp } from "vue" import App from './App.vue' createApp (App ).mount ('#app' )
3.编写
.vue里面要写三种标签:<template>–html–</templategt><script>–js–</script>lt;style></style>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template> <div class="cn">YOUXIANYU</div> </template> <script lang="ts"> export default { name:'App' //组件名 } </script> <style> .cn{ background-color: blueviolet; box-shadow:0 0 10px; border-radius: 10px; padding: 20px; } </style>
Vue3核心语法 CompositionAPI setup setup是Vue3中一个新的配置项,值是一个函数,它是Composition API“表演的舞台”,组件中所用到的:数据、方法、计算属性、监视···等等,军配置在setup中。
特点:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 <template> <div class="person"> <h2>姓名:{{name}}</h2> <h3>年龄:{{age}}</h3> <button @click="changName"class="cn">更改姓名</button> <button @click="changage"class="cn">更改年龄</button> <button @click="showTel"class="cn">获取联系方式</button> </div> </template> <script lang="ts"> export default { name: 'Person', //生命周期 beforeCreate() { console.log('deforeCreate') }, setup() { //数据 let name = 'YOUXIANYU' //注意此时的name不是响应式的 let age = 19 //注意此时的age不是响应式的 let tel = '14292369230' //注意此时的tel不是响应式的 //方法 function changName() { name='youxianyu' } function changage() { age+=1 } function showTel() { alert(tel) } return {name,age,changName,changage,showTel} } } </script> <style scoped> .person{ background-color: burlywood; box-shadow: 0 0 10px; border-radius: 10px; padding:20px; } .cn{ margin-right: 10px; } </style>
setup返回值也可以是一个渲染函数
setup语法糖
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <script lang="ts" setup> defineOptions({ name: 'Person' }) //数据 let name = 'YOUXIANYU' //注意此时的name不是响应式的 let age = 19 //注意此时的age不是响应式的 let tel = '14292369230' //注意此时的tel不是响应式的 //方法 function changName() { name='youxianyu' } function changage() { age+=1 } function showTel() { alert(tel) } </script>
ref:基本类型的响应式数据 作用:定义响应式变量
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <script lang="ts" setup> defineOptions({ name: 'Person' }) import {ref} from 'vue' //数据 let name = ref('YOUXIANYU') //注意此时的name不是响应式的 let age = ref(19)//注意此时的age不是响应式的 let tel = '14292369230' //注意此时的tel不是响应式的 //方法 function changName() { name.value='youxianyu' } function changage() { age.value+=1 } function showTel() { alert(tel) } </script>
对象类型的响应式数据 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <template> <div class="preson"> <h1>一人{{car.brand}},价值{{car.price}}元</h1> <button @click="changePrice" class="on">修改人物价格</button> <br> <ul> <li v-for="g in games":key="g.id">{{g.name}}</li> </ul> <button @click="changeFirstGame">修改第一个游戏名字</button> </div> </template> <script lang="ts" setup> defineOptions({ name: 'preson' }) import { reactive } from 'vue' //数据 let car = reactive({ brand: 'almango', price: 10 }) let games = reactive([{ id: 'hsadfdskjfds', name: '解释就是掩饰' }, {id:'hsadfdskjfds',name:'掩饰就是'},{id:'hsadfdskjfds',name:'事实'} ]) //方法 function changePrice() { car.price+=10 } function changeFirstGame() { games[0].name='就是个jb' } </script>
ref对比reactive
宏观角度:
区别:
使用规则:
roReft与toRef 作用:将一个响应式对象的每一个属性,转换为ref对象。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <script lang="ts" setup> defineOptions({ name: 'preson2' }) import { reactive, toRefs } from 'vue'; //数据 let preson = reactive({ name: 'youxianyu', age:19 }) let {name,age}=toRefs(preson) function changeName() { name.value+='~' } function changeage() { age.value+=1 } </script>
computed计算属性 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <template> <div class="preson3"> 姓:<input type="text" v-model="firstName"><br> 名:<input type="text" v-model="lastName"><br>\<button @click="changeFullName">点击</button> 全名:<span>{{fullName}}</span> </div> </template> <script lang="ts" setup> defineOptions({ name: 'preson3' }) import {ref,computed} from 'vue'; let firstName = ref('YOU') let lastName = ref('XIANYU') //这么定义的fullName是一个计算属性,且是只读的 let fullName = computed( { get(){ return firstName.value.slice(0,1).toUpperCase()+firstName.value.slice(1)+lastName.value }, set(val) { const [str1, str2] = val firstName.value = str1 lastName.value=str2 console.log('set',val ) } }) function changeFullName() { fullName.value ='li-ls' } </script>
watch监视 作用:监视数据的变化(和Vue2中的watch作用一致)
1.监视ref定义的【基本类型】数据:直接写数据名即可,监视的是其value值的变化。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 <template> <div class="Person"> <h2>{{sum}}</h2> <button @click="changeSum">点击</button> </div> </template> <script lang="ts" setup name="Person"> import { ref, watch } from 'vue'; let sum = ref(0) function changeSum() { sum.value+=1 } //监视 watch(sum, (newValue,oldValue) => { console.log('sum变化了',newValue,oldValue) }) </script>
2.监视ref定义的【对象类型】数据:直接写数据名,监视的是对象的【地址值】,若想监视对象内部的数据,要手动开启深度监视。
若修改的是ref定义的对象中的属性,newValue和oldValue都是新值,因为它们是同一个对象。
1 2 3 watch(preson,(newValue,oldValue)=>{ console.log(newValue,oldValue) },{deep:true})
3.监视reactive定义的【对象类型】数据,且默认开启了深度监视。
1 2 3 watch(person,(newValue,oldValue)=>{ console.log(newValue,oldValue) })
若该属性值不是【对象类型】,需要写成函数形式。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 <template> <div class="person"> <h2>姓名:{{person.name}}</h2> <h2>年龄:{{person.age}}</h2> <h2>汽车:{{person.car.c1}}\{{person.car.c2}}</h2> <button @click="changeName">修改名字</button> <button @click="changeage">修改年龄</button> <button @click="changec1">修改第一辆车</button> <button @click="changec2">修改第二辆车</button> <button @click="changeCar">修改整辆车</button> </div> </template> <script lang="ts" setup> defineOptions({ name: 'person5' }) import { reactive,watch } from 'vue'; //数据 let person = reactive({ name: 'youxianyu', age: 19, car: { c1:'奔驰', c2:'宝马' } }) //方法 function changeName() { person.name+='~' } function changeage() { person.age+=1 } function changec1() { person.car.c1='奥迪' } function changec2() { person.car.c2='大众' } function changeCar() { person.car={ c1:'雅迪',c2:'爱玛' } } watch(() => person.name, (newValue, oldValue) => { console.log(newValue, oldValue) }) </script>
总结:监视的要是对象里的属性,那么最好写函数式,注意点:若是对象监视的是地址值,需要关注对象内部,需要手动开启深度监视。
5.监视上述的多个数据
1 2 3 watch([()=>person.name,()=>person.car.c1],(newValue,oldValue)=>{ console.log(newValue,oldValue) },{deep:ture})
watchRffect 立即运行一个函数,同时响应式地追踪其依赖,并在依赖更改时重新执行该函数。
watch对比watchEffect
需求:当水温到达60°,或水位到达80cm时,该服务器发请求
1 2 3 4 5 watchEffect(()=>{ if(temp.value>=60||height.value>=80){ console.log('给服务器发请求') } })
标签的ref属性 作用:用于注册模板引用
props的使用 1 2 3 4 5 6 7 8 export interface PersonInter { id : string , name : string , age :number } export type person=Array <PersonInter >
1 2 3 4 5 6 7 8 9 10 <Preson5 a="aha" :list="personList"/> import { reactive } from 'vue'; import { type person } from './types'; let personList = reactive<person>([ { id: 'shgslfs', name: 'shkg', age: 12 }, { id: 'shgslfs', name: 'shkg', age: 12 }, { id: 'shgslfs', name: 'shkg', age: 12 } ])
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template> <li v-for="p in list" :key="p.id">{{p.name}}{{p.age}}</template> import {defineProps,withDeraults} from 'vue' import {type Persons} from '@/types' //接收 definProps(['a','list']) //接收list+限制类型 defineProps<list:Persons>() //接收list+限制类型+限制必要性+指定默认值 withDeraults(defineProps<{list?:Persons}>()),{ list:()=>[{id:'hgskfs',name:'you',age:19}] }





.jpg)