认识HTML,HTML基本使用
入门HTML
在VSCode创建HTML文件
打开 VSCode:
如果你还没有打开 VSCode,首先启动它。
创建新文件:
你可以通过点击界面左上角的“文件”菜单,然后选择“新建文件”来创建一个新文件。
或者,你可以使用快捷键 Ctrl + N(在 Windows/Linux 上)或 Cmd + N(在 macOS 上)来快速创建一个新文件。
保存文件为 HTML:
在创建新文件后,你需要保存它。点击界面左上角的“文件”菜单,然后选择“保存”或者使用快捷键 Ctrl + S(在 Windows/Linux 上)或 Cmd + S(在 macOS 上)。
在弹出的保存对话框中,选择你想要保存文件的位置,然后在文件名输入框中输入文件名,确保文件名以 .html 结尾(例如,example.html)。
开始编写 HTML:
一旦文件被保存为 HTML 文件,你就可以开始编写 HTML 代码了。例如,一个基本的 HTML 页面结构如下:
1 |
|
使用 HTML 模板:
VSCode 支持通过快捷方式创建文件模板。你可以安装一个名为 “HTML Snippets” 的扩展来快速生成 HTML 文件的基本结构。
保存并预览:
编写完 HTML 代码后,保存文件。你可以通过右键点击编辑器中的文件并选择“在浏览器中打开”来预览你的 HTML 页面,或者直接使用浏览器打开保存的 HTML 文件。
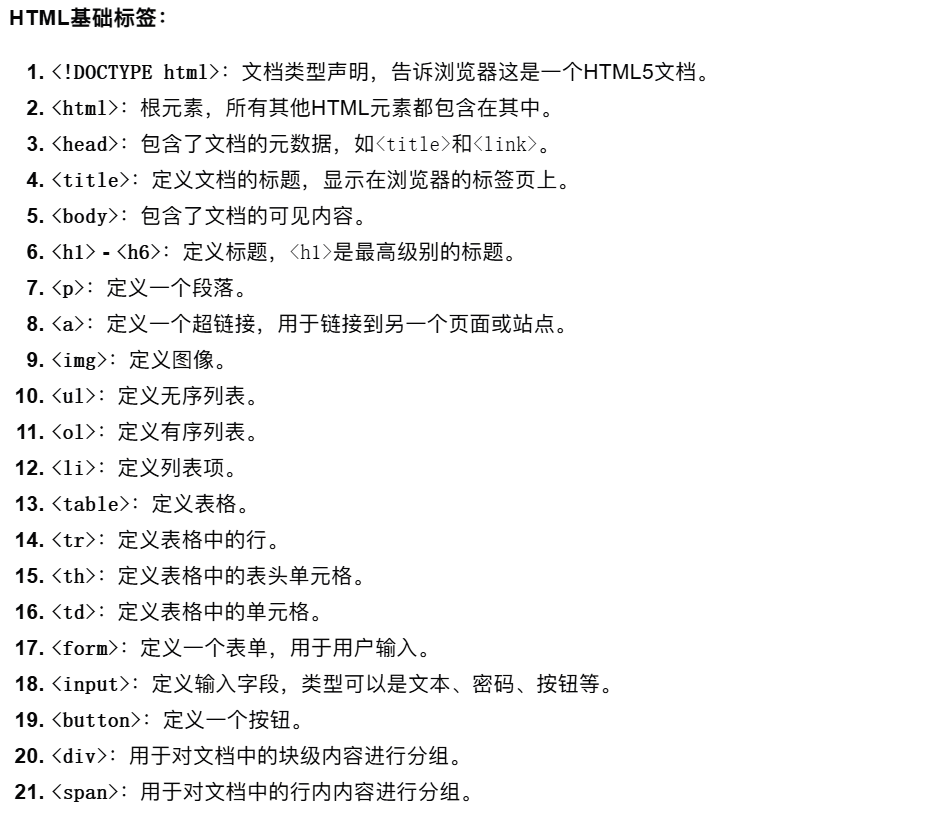
HTML基础标签

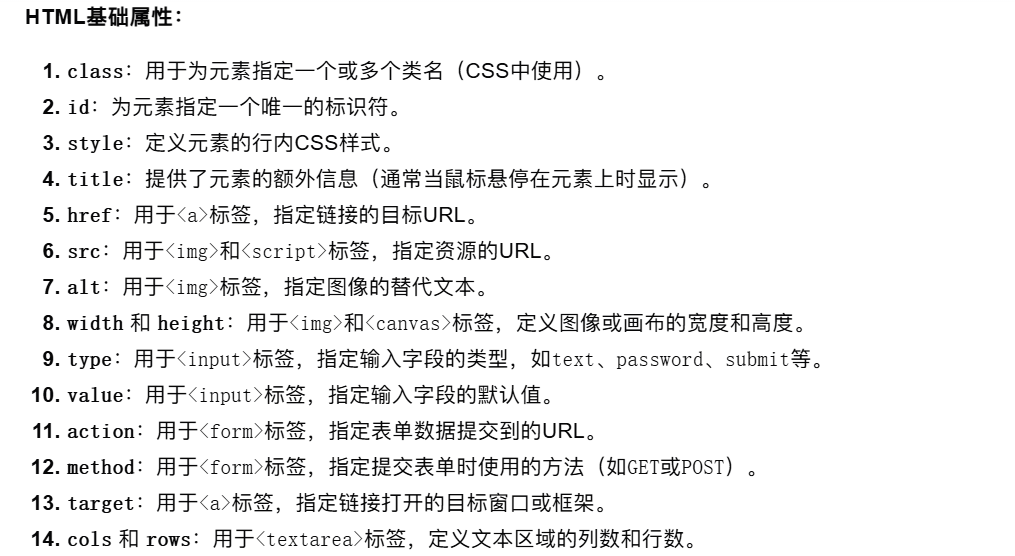
HTML基础属性

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 YOUXIANYU!
评论




.jpg)